これは使える!!はてなブログの画面下部にスマートフォンから記事を見た時だけメッセージを固定して表示する方法
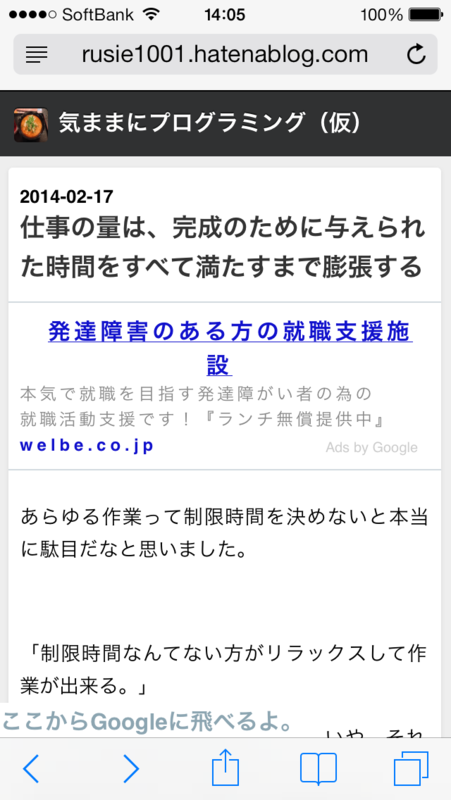
自分のページで恐縮ですが、下の画像の最下部の
「ここからGoogleに飛べるよ。」
をスマートフォンから見たときだけ表示する方法です。

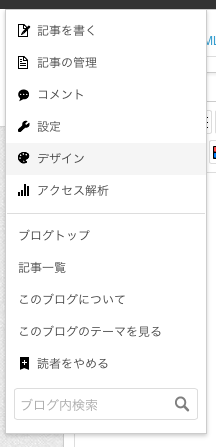
デザインを選択します。

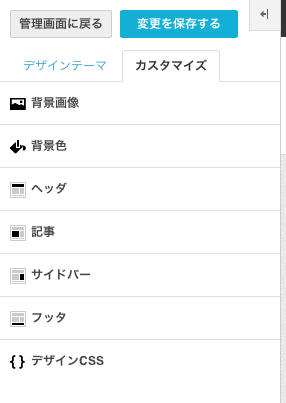
カスタマイズ内の記事を選択します。

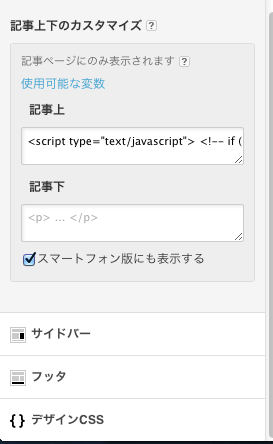
記事上下カスタマイズ内の
「スマートフォン版にも表示する」にチェックを入れます。
記事上のテキストボックスを選択します。

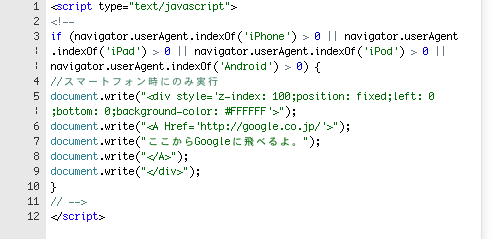
次のように記述します。
<script type="text/javascript">
<!--
if (navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) {
//スマートフォン時にのみ実行
document.write("<div style='z-index: 100;position: fixed;left: 0;bottom: 0;background-color: #FFFFFF'>");
document.write("<A Href='http://google.co.jp/'>");
document.write("ここからGoogleに飛べるよ。");
document.write("</A>");
document.write("</div>");
}
// -->
</script>
こんな感じになりますね。

変更を保存するを選択します。

以上で完了です。
document.write("<A Href='http://google.co.jp/'>");
document.write("ここからGoogleに飛べるよ。");
document.write("</A>");
の部分がhtmlに出力しているところになるので、
ここを編集することで好きなhtmlを表示することが出来ます。
注意点としては、
<A Href='http://google.co.jp/'>
のように、普段はダブルクオーテーション「"」を使っているところを
シングルクオーテーション「'」に変更する必要があります。
エスケープシーケンス「¥"」も試してみましたが、
はてなブログでは使えないようでした。
なお、「細かいことは気にしない」がモットーのため、
iPhone5でしか動作確認をしていません(笑)
ので、どうぞご了承ください。
参考にさせて頂いたサイト様
http://webdrawer.net/javascript/jsifsmart.html
http://monyomonyo.hatenablog.com/entry/2014/02/10/083324